Уже довольно давно одним из ключевых факторов при выборе нужного решения из множества одинаковых, является внешний вид, который в нашей сфере именуется веб-дизайном. С быстрым развитием сервисов и интернета, в целом, пользователи уже начали отходить от взглядов “Главное - функциональность”.
В 2015 году проявились новые тренды, некоторые из них, при этом, можно заметить невооруженным взглядом, не углубляясь и не изучая внимательно рынок:
- Плоский дизайн, в принципе;
- Простые линии;
- Естественные цвета;
- Несложные анимации и микровзаимодействия.
Но чтоб понять, какие именно правила рынок диктует, все-таки нужно разобраться, что сейчас можно называть трендом.
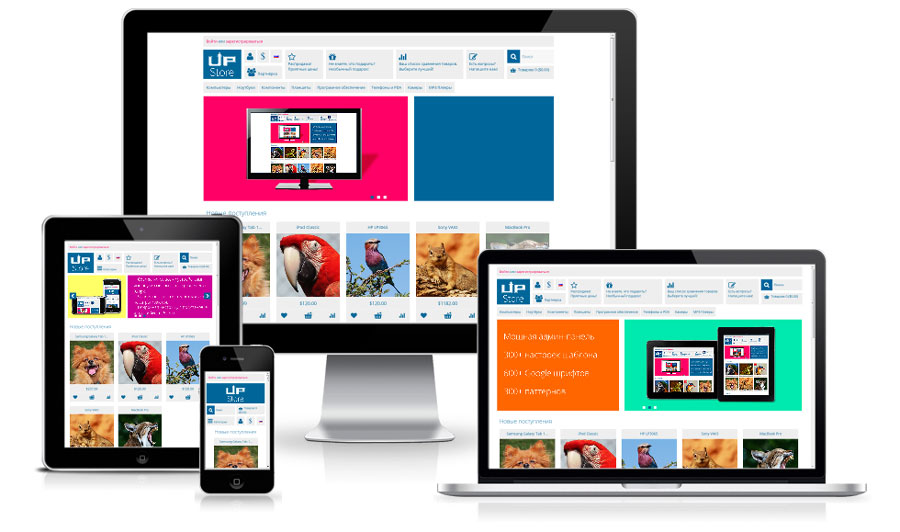
Адаптивный дизайн

Этот тренд объясняется невероятной скоростью распространения мобильных устройств и количеством времени, которое люди проводят в интернете с помощью них. Раньше популярно было говорить, что если Вас нет в интернете, то Вас нет и в бизнесе, сейчас точно так же говорят про мобильные платформы. При этом речь вовсе не о приложениях, а именно о возможности веб-сайта в браузере подстраиваться под нужный размер и разрешение устройства, удобное взаимодействие со всеми элементами и, конечно же, сохранение читаемости и нормального отображения прочих объектов, будь-то видео, аудио или обычные изображения.
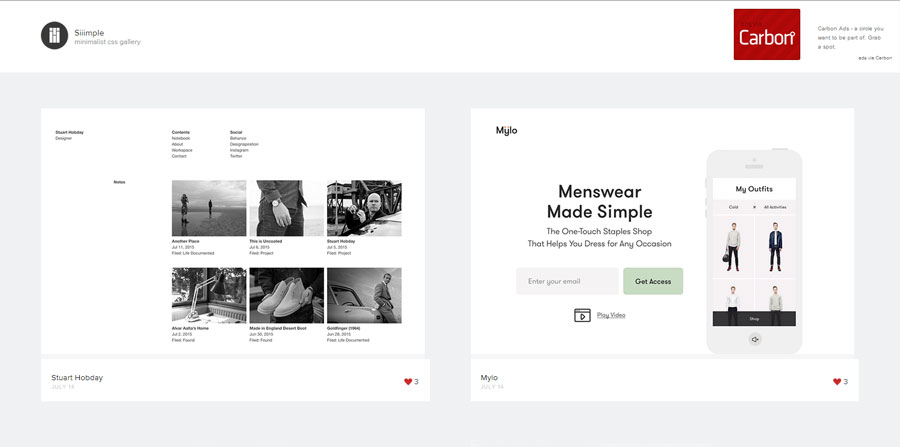
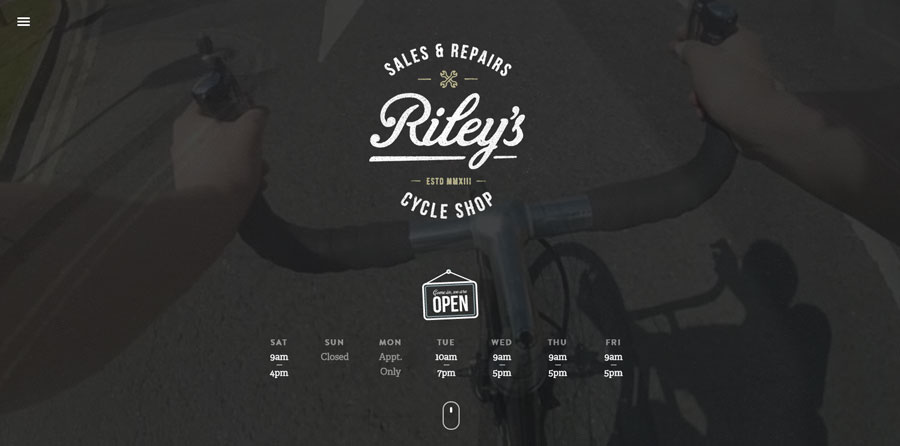
Минимализм

Невозможно назвать это именно трендом. Минимализм - принцип, по которому построен сайт. Немного кнопок, одно главное меню, отсутствие раздражающих баннеров и большие шрифты, четко обозначающие, на что именно нужно обратить внимание и куда смотреть прямо сейчас. Минимализм - не панацея, и если веб-сайт принадлежит компании, предлагающей большое количество услуг, то такая концепция минимального количества элементов на странице может не подойти. В таком случае, результат достигается посредством “чистых” страниц, простых кнопок, элементарных анимаций и больших изображений.
Плоский дизайн

Плоскость продиктована мобильными платформами с их операционными системами, особенно, когда на рынок вышли новые версии - iOS 7 и Android 5.0 Lollipop. Apple отказалась от дизайна, в котором все иконки, выполненные из определенных материалов, напоминали таковые в реальном мире (к примеру, стекло, метал или дерево) и сделала всю систему, как будто, нарисованной на бумаге - без объема и теней, и с размытием фона. После этого Google представил еще более впечатляющий Material Design, в котором все элементы выглядят плоско, но в концепции расположены на разном расстоянии друг от друга, создавая тени и взаимодействуя друг с другом, а анимации напоминают то, как вели бы себя настоящие вещи. Неизвестно, решили ли веб-дизайнеры пойти вслед за популярным на мобильных устройствах или начали бы создавать подобное естественным путем развития со временем, но тренд есть, и это очень хорошо. Проще для разработчиков, красивее и приятнее для пользователей.
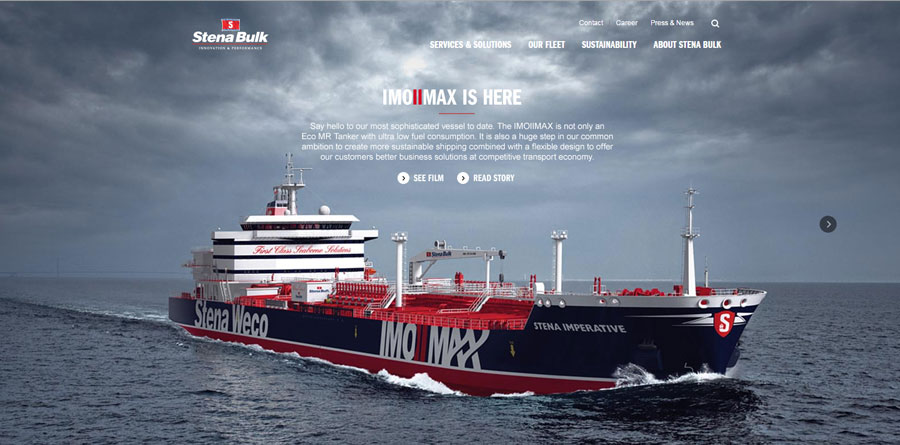
Большие изображения на весь экран

По большому счету, это относится именно к фоновым изображениями, а не отдельным, являющимся частью материала. Такой прием привлекает внимание, обращаясь к заголовку или любому тексту, который на картинке написан, акцентируя внимание. Одними из первых эту концепцию начали использовать создатели блог-платформы Medium, создавшие минималистичную площадку для блоггеров нового поколения с очень простой версткой, качественной типографикой и большими изображениями.
Качественная типографика и шрифты

Все тенденции, описанные выше, затрагивают также и технологию , поэтому их нельзя назвать чисто дизайнерскими изысками, что не относится к шрифтам. Это отрасль, на которой дизайнеры правят балом. В 2015 году типографика в интернете кардинально отличается от печатной. Обилие бесплатных шрифтов на просторах сети, возможность увеличивать их до гигантских размеров, что, однозначно, привлекает внимание к материалу и комбинирование разных их видов, послужило результатом таким активным и заметным изменениям. Наверное, это самый главный тренд, который больше всего должен прийтись по вкусу именно пользователям. Можно привыкнуть ко всему, но если на заголовок не обращаешь внимание, а сам текст трудно читать - автор, который трудится над созданием материала, так и останется в забвении.
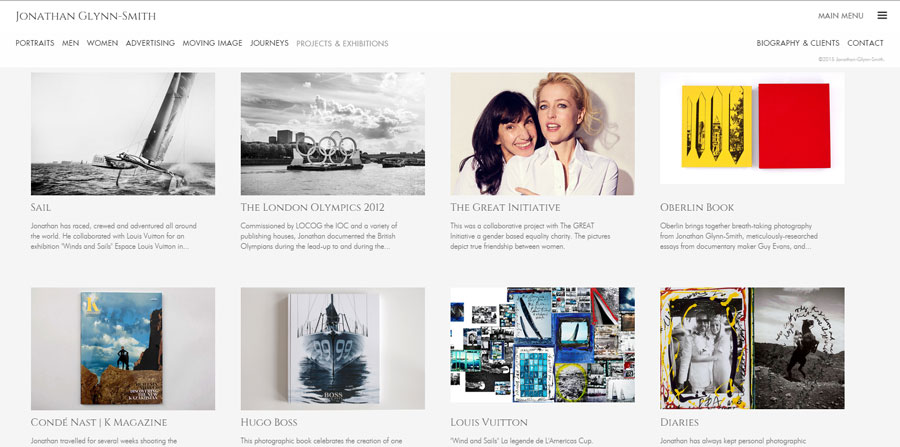
Блочные элементы

Здесь, несомненно, главную роль сыграл Google, несколько лет назад представив обновленный Google+. Суть концепции заключается в том, что все элементы сайта отображаются в отдельных блоках, между которыми есть заметные отступы, а все свободное пространство занимает фоновое изображение или сплошная заливка. Это облегчает навигацию и дает возможность быстро разобраться в элементах, размещенных на сайте.
“Бесконечные страницы”
Несмотря на все ожидания и предсказания, люди продолжают читать в интернете, а лонгриды (длинные материалы) не только не умирают, но и обретают вторую жизнь. Благодаря этому, дизайнеры все чаще обращаются к этой концепции, когда все содержимое появляется при пролистывании страницы. Это может быть как список статей или фотографий, так и отдельный текст. А для того, чтоб пользователь не уставал и дочитывал материал до конца, используются интерактивные элементы, в виде выпадающих меню, изображений с различными эффектами, видео и аудио дорожками.
Другие, менее значимые тренды
Разумеется, это были не все тренды, которые вышли на первое место в 2015 году. Дальше стоит рассмотреть не такие важные, но от этого не менее приятные для конечного пользователя.
Анимации прокрутки, меню и др.
Эффекты параллакса (создает иллюзию объема и трехмерности картинки), красиво выезжающий текст с края экрана, размытые изображения, а также, уже ставшие легендой, три полоски меню, магическим образом превращающиеся в стрелку.
Спрятанные меню
В угоду минимализму, дизайнеры все чаще стали прятать элементы управления, которые пользователь может получить, нажав на кнопку. Чисто и стильно.
Кнопки
Для кнопок произошло 2 главных изменения:
- Они часто начали становиться прозрачными;
- Взаимодействие с ними напоминает таковое в реальном мире.
Большее внимание иконкам
Их стало больше, они минималистичны и соседствуют, практически, со всеми пунктами меню или другими элементами управления сайта.
Конечно же, все эти тренды невозможно, да и не нужно, втискивать в один макет. Опытный дизайнер предложит Вам свое решение, адаптированное именно под Ваши нужды и соответствующее Вашему бизнесу, товару и покупателям.